
- Selenium - Home
- Selenium - Overview
- Selenium - Components
- Selenium - Automation Testing
- Selenium - Environment Setup
- Selenium - Remote Control
- Selenium - IDE Introduction
- Selenium - Features
- Selenium - Limitations
- Selenium - Installation
- Selenium - Creating Tests
- Selenium - Creating Script
- Selenium - Control Flow
- Selenium - Store Variables
- Selenium - Alerts & Popups
- Selenium - Selenese Commands
- Selenium - Actions Commands
- Selenium - Accessors Commands
- Selenium - Assertions Commands
- Selenium - Assert/Verify Methods
- Selenium - Locating Strategies
- Selenium - Script Debugging
- Selenium - Verification Points
- Selenium - Pattern Matching
- Selenium - JSON Data File
- Selenium - Browser Execution
- Selenium - User Extensions
- Selenium - Code Export
- Selenium - Emitting Code
- Selenium - JavaScript Functions
- Selenium - Plugins
- Selenium WebDriver Tutorial
- Selenium - Introduction
- Selenium WebDriver vs RC
- Selenium - Installation
- Selenium - First Test Script
- Selenium - Driver Sessions
- Selenium - Browser Options
- Selenium - Chrome Options
- Selenium - Edge Options
- Selenium - Firefox Options
- Selenium - Safari Options
- Selenium - Double Click
- Selenium - Right Click
- HTML Report in Python
- Handling Edit Boxes
- Selenium - Single Elements
- Selenium - Multiple Elements
- Selenium Web Elements
- Selenium - File Upload
- Selenium - Locator Strategies
- Selenium - Relative Locators
- Selenium - Finders
- Selenium - Find All Links
- Selenium - User Interactions
- Selenium - WebElement Commands
- Selenium - Browser Interactions
- Selenium - Browser Commands
- Selenium - Browser Navigation
- Selenium - Alerts & Popups
- Selenium - Handling Forms
- Selenium - Windows and Tabs
- Selenium - Handling Links
- Selenium - Input Boxes
- Selenium - Radio Button
- Selenium - Checkboxes
- Selenium - Dropdown Box
- Selenium - Handling IFrames
- Selenium - Handling Cookies
- Selenium - Date Time Picker
- Selenium - Dynamic Web Tables
- Selenium - Actions Class
- Selenium - Action Class
- Selenium - Keyboard Events
- Selenium - Key Up/Down
- Selenium - Copy and Paste
- Selenium - Handle Special Keys
- Selenium - Mouse Events
- Selenium - Drag and Drop
- Selenium - Pen Events
- Selenium - Scroll Operations
- Selenium - Waiting Strategies
- Selenium - Explicit/Implicit Wait
- Selenium - Support Features
- Selenium - Multi Select
- Selenium - Wait Support
- Selenium - Select Support
- Selenium - Color Support
- Selenium - ThreadGuard
- Selenium - Errors & Logging
- Selenium - Exception Handling
- Selenium - Miscellaneous
- Selenium - Handling Ajax Calls
- Selenium - JSON Data File
- Selenium - CSV Data File
- Selenium - Excel Data File
- Selenium - Cross Browser Testing
- Selenium - Multi Browser Testing
- Selenium - Multi Windows Testing
- Selenium - JavaScript Executor
- Selenium - Headless Execution
- Selenium - Capture Screenshots
- Selenium - Capture Videos
- Selenium - Page Object Model
- Selenium - Page Factory
- Selenium - Record & Playback
- Selenium - Frameworks
- Selenium - Browsing Context
- Selenium - DevTools
- Selenium Grid Tutorial
- Selenium - Overview
- Selenium - Architecture
- Selenium - Components
- Selenium - Configuration
- Selenium - Create Test Script
- Selenium - Test Execution
- Selenium - Endpoints
- Selenium - Customizing a Node
- Selenium Reporting Tools
- Selenium - Reporting Tools
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & other Technologies
- Selenium - Java Tutorial
- Selenium - Python Tutorial
- Selenium - C# Tutorial
- Selenium - Javascript Tutorial
- Selenium - Kotlin Tutorial
- Selenium - Ruby Tutorial
- Selenium - Maven & Jenkins
- Selenium - Database Testing
- Selenium - LogExpert Logging
- Selenium - Log4j Logging
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash Testing
- Selenium - Apache Ant
- Selenium - Github Tutorial
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium Miscellaneous Concepts
- Selenium - IE Driver
- Selenium - Automation Frameworks
- Selenium - Keyword Driven Framework
- Selenium - Data Driven Framework
- Selenium - Hybrid Driven Framework
- Selenium - SSL Certificate Error
- Selenium - Alternatives
Selenium with JavaScript Tutorial
Selenium Webdriver can be used to execute JavaScript commands to interact with the html of the elements appearing within a browser on a web page. This is archived using the JavaScriptExecutor interface. One of the most common examples where JavaScript commands are used along with Selenium Webdriver is while performing a scrolling operation on a web page..
Methods to Run JavaScript Commands
There are various methods in the Selenium JavaScriptExecutor interface which can be used to run the JavaScript Commands.
Syntax
import org.openqa.selenium.JavascriptExecutor; JavascriptExecutor js = (JavascriptExecutor) driver; js.executeScript(script, args);
Example to Execute JavaScript Commands in Selenium
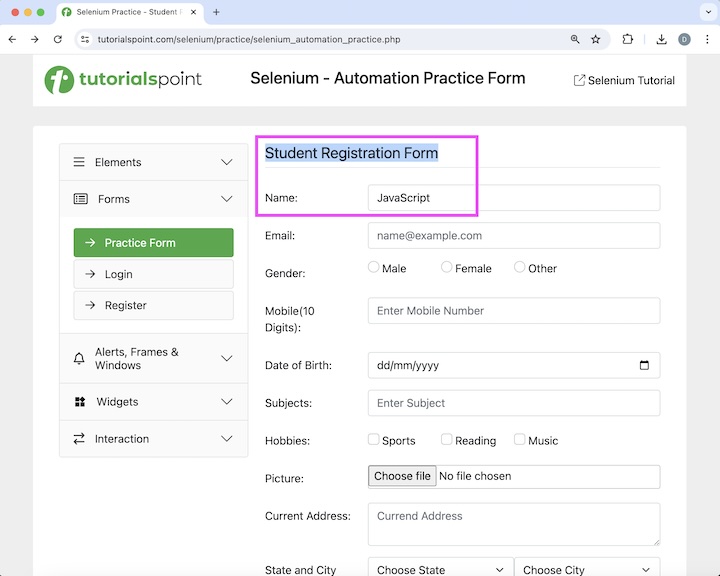
Let us take an example of the below page, where we would launch an application with a URL: Selenium Automation Practice Form . Then we would obtain the text: Student Registration Form, and domain as www.tutorialspoint.com. Next we would enter the text JavaScript in the input box beside the Name: label.

Then, we would click on the Login button, after which we would be navigated to another page having a text as Welcome, Login In. Finally, we would refresh the browser and again obtain the text, URL and domain as Welcome, Login In,, Selenium Automation Practice Form, and www.tutorialspoint.com.

Code Implementation
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.edge.EdgeDriver;
import java.util.concurrent.TimeUnit;
public class JavaScriptSelenium {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new EdgeDriver();
// adding implicit wait of 25 secs
driver.manage().timeouts().implicitlyWait(25, TimeUnit.SECONDS);
// Creating a reference variable JavaScriptExecutor interface.
JavascriptExecutor j = (JavascriptExecutor) driver;
// launching a URL
j.executeScript("window.location ='https://www.tutorialspoint.com/selenium/practice/selenium_automation_practice.php'");
// getting current URL
String url = j.executeScript("return document.URL;").toString();
System.out.println("Getting the current URL: " + url);
//identify text
WebElement t = driver.findElement(By.xpath("//*[@id='practiceForm']/h1"));
String text = (String) j.executeScript("return arguments[0].innerText", t);
System.out.println("Text is: " + text);
// getting current domain
String domain = j.executeScript("return document.domain;").toString();
System.out.println("Getting the current domain: " + domain);
// enter text in input box
WebElement e = driver.findElement(By.xpath("//*[@id='name']"));
j.executeScript("arguments[0].value='JavaScript';", e);
// get text entered
String text1 = (String) j.executeScript("return arguments[0].value", e);
System.out.println("Entered text is: " + text1);
// perform click
WebElement b = driver.findElement(By.xpath("//*[@id='collapseTwo']/div/ul/li[2]/a"));
j.executeScript("arguments[0].click();", b);
//identify text
WebElement w = driver.findElement(By.xpath("//*[@id='signInForm']/h1"));
// get text after click
String text2 = (String) j.executeScript("return arguments[0].innerText", w);
System.out.println("Text found after clicking: " + text2);
// refresh browser
j.executeScript("history.go(0)");
// getting current URL after browser refresh
String url1 = j.executeScript("return document.URL;").toString();
System.out.println("Getting the current URL after browser refresh: " + url1);
//identify text again after refresh
WebElement y = driver.findElement(By.xpath("//*[@id='signInForm']/h1"));
// get text after refresh
String text3 = (String) j.executeScript("return arguments[0].innerText", y);
System.out.println("Text found after refresh: " + text3);
// getting current domain after browser refresh
String domain1 = j.executeScript("return document.domain;").toString();
System.out.println("Getting the current domain after browser refresh: " + domain1);
// Quitting browser
driver.quit();
}
}
Output
Getting the current URL: https://www.tutorialspoint.com/selenium/practice/selenium_automation_practice.php Text is: Student Registration Form Getting the current domain: www.tutorialspoint.com Entered text is: JavaScript Text found after clicking: Welcome, Login In Getting the current URL after browser refresh: https://www.tutorialspoint.com/selenium/practice/login.php Text found after refresh: Welcome, Login In Getting the current domain after browser refresh: www.tutorialspoint.com Process finished with exit code 0
In the above example, we had launched a URL and obtained the current URL with the message in the console - Getting the current URL: Selenium Automation Practice Form. Then retrieved the text and domain with the message in the console - Text is: Student Registration Form and Getting the current domain: www.tutorialspoint.com respectively.
Next, we entered the text Selenium in an input box and retrieved its value with the message in the console - Entered text is: Selenium. Then, we clicked the Login link and got the text after navigation with the message in console: Text found after clicking: Check Box.
Finally, we had refreshed the page and obtained current URL, text and domain of the page with the messages in the console - Getting the current URL after browser refresh: Selenium Automation Practice Form, Text found after refresh: Check Box, and Getting the current domain after browser refresh: www.tutorialspoint.com respectively.
Finally, the message Process finished with exit code 0 was received, signifying successful execution of the code
In this tutorial, we had discussed how to use JavaScript using Selenium Webdriver.
